The Deaf Society
22 March 2017
Over the last four months, Propeller have given the Deaf Society website a major overhaul and redesign. Propeller first launched the Deaf Society's ExpressionEngine-based website in April 2013. Over the past couple of years the website has undergone many changes and incremental updates but the web has changed considerably, with mobile and tablet use outstripping desktop visitors, Google's ranking algorithms pivoting towards quality content and speed and, with the introduction of the NDIS, the Deaf Society's priorities and focus has shifted dramatically. It was time for some new clothes…
The techies can skip right to the details >
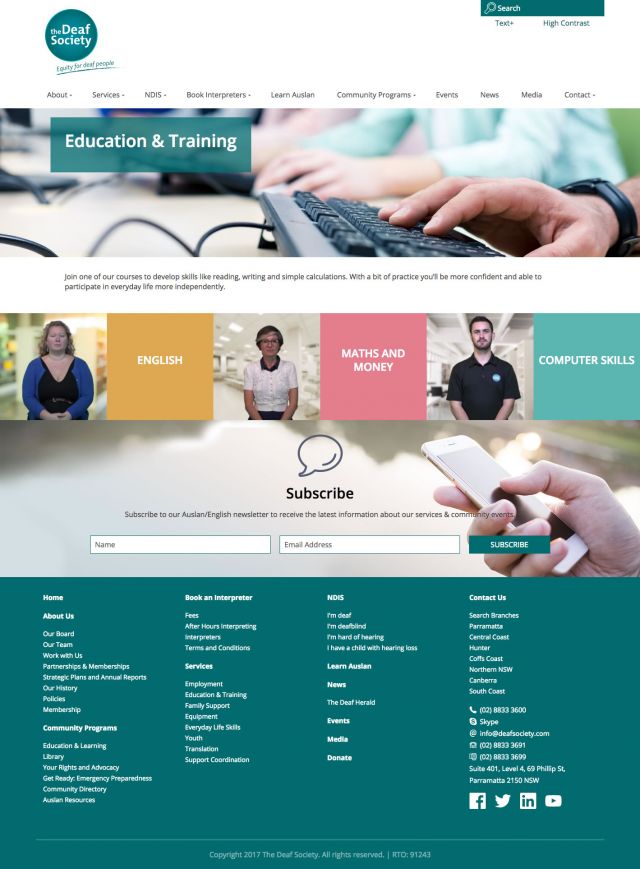
OK, cool, with the nerds out of the way we can just take a quick tour of the new and interesting stuff users focus on. While the original Deaf Society website was responsive at its heart and no slouch in performance terms, the design and layout were getting a bit old. The first major change we made was to take a full-page approach to content such as banners, slideshows, subscribe forms and landing page navigation.
Secondly we stripped out the dark-coloured backgrounds, headers, drop-shadows and containers in favour of an all-new flat-design with plenty of whitespace to let the content flow and breathe. In addition to a new full-width drop-down and flyout navigation on desktop we introduced a new fully-responsive slideshow to promote the key aims of the Deaf Society, provide some direction with the features of the website and also an opportunity to focus on specific campaigns as the Deaf Society run them. We then placed the four main focus links (Interpreting, Learn Auslan, NDIS and Services) up front to get clients to where they need to be as efficiently as possible. Upcoming events are also featured along with the Deaf Society's latest news. Prominent full-width banners are provided with CTA's to subscribe to the Deaf Society's newsletter or to make a donation.
One of the most exciting new features developed for the new website are the Auslan-based landing pages. Recognising that for many deaf users; Auslan is their primary means of communication, in addition to prominent colour-coded link blocks for each service section, an accompanying video-based Auslan explanation of the section has been provided. These short videos play on hover on desktop or on tap on mobile and tablet.

A quick thanks here to Darren Read who pitched in with the custom JWPlayer embed to enable the Auslan videos.
Each Deaf Society office and location is now listed along with an office search facility to help users easily find their closest outlet. Office address and contact details along with any special access provisions, parking and transport options have been organised into easy access panels.
Events now share a similar listing format to News rather than the old month-view calendar format which some users found clunky. We've also added some nice icons and separated out individual event details to provide an at-a-glance summary for users on the move or on their way to the event, export the event to a calendar or rsvp to the Deaf Society's events on Facebook. These events can also be easily shared to social media or by email.
The Donations form has been revamped and simplified, allowing users to choose from a range of pre-filled donation amounts along with some examples of what those donations could help fund as well as the option to make regular donations. The main website contact form has been simplified dramatically and relocated to the contact landing page, making it far easier for users to get in touch.
Global text-resizing was retained as a feature from the previous website though with a fundamental difference. Whilst the previous website allowed the text to be enlarged, we have used relative units for all of the template block widths and typography hence increasing the text size also increases the width and size of all content blocks, in essence scaling up the whole website. Whilst this type of feature is native to many browsers now, user data showed that this was heavily used in the previous iteration of the website and the Deaf Society's feedback form its users was that many were simply not aware that some browsers offered this funtionality. A 'high-contrast' switch has been retained though we have now employed CSS greyscale filters along with alternate high-contrast typography styles to improve viewability. To protect some users with exposure difficulties, under high-contrast mode, videos are removed and replaced with a link to the original YouTube source video.
The whole website now runs under HTTPS, securing form submissions and assisting with SEO.
The initial response from Deaf Society staff, users and members has been overwhelmingly positive. We put a lot of thought and a huge amount of work into this upgrade and we hope it provides an essential and reliable resource for the deaf community.
“It was great to realise our concept of a deaf-friendly website which is highly visual and prominently features Auslan (Australian Sign Language). Since launching the website, feedback from our users has been overwhelmingly positive and engagement with our website has significantly improved.”
Ivana Krunes, Executive Manager, Marketing & Business Development, The Deaf Society
> Watch the Facebook Live launch
The Details
ExpressionEngine was upgraded from v2.7.3 to v2.11.3. Why not upgrade to EE3 I hear you ask?
When the project began in August 2016, we were faced with a number of add-ons which at the time had not been updated for EE3 compatibility thus the decision was taken to upgrade to the most recent version of EE2. We also had a couple of custom add-ons in use which would have had to be upgraded for EE3 compatibility, increasing the overall project cost.
Over the course of the upgrade, 11 add-ons were brought up to date, several were removed and there are a few new introductions I'll cover next.
In order to make the website easier to manage for Deaf Society staff we introduced Low Variables, Zenbu and Henshu. Zenbu allows Deaf Society staff to filter and view entries far more easily than using the default ExpressionEngine entry list whilst Henshu allows them to directly edit and/or change entry fields, categories and statuses in-line, without having to open the entry in full. We actually installed Zenbu and Henshu well ahead of us taking control of the website for upgrade to make life easier for the Deaf Society's staff whilst they underwent a massive content review, cull and update.
In addition to allowing us to convert all of the old snippets, global variables and embeds into Low Variables, resulting in much lighter templates for ExpressionEngine to process; being able to group together global information such as contact details, social media accounts, offices, Google Analytics code, and miscellaneous SEO details has made managing the website a considerably easier undertaking.
Most static information i.e introductory text for staff listing pages or subscribe and donation call-to-action banners, most of which was previously housed in 'miscellaneous content' channel entries is now contained in Low Variables making finding and updating this information faster but also reducing channel entries loops in templates, lowering the number of database queries and taking some of the load off the server.
Low Variables also lets us corral information which is only used in one place - for example the homepage. The Deaf Society can now simply edit the slideshow, feature link blocks and icons, and choose which news and events articles to feature - all from within one Low Variables 'Homepage' group. Additionally, pages mainly consisting of grouped images and links such as 'Partnerships & Memberships' are entered in Low Variables via a Matrix/Assets field. This is not only much easier for the staff to manage but removes the need for a Channel, a fieldset and channel entries loops, all of which would otherwise have to be created specifically for this one page.
The above-mentioned Auslan-video landing pages were created as a separate 'Pages' channel allowing these critical landing pages to be used anywhere throughout the website.
CE:cache takes part or full templates and 'caches' them so that they dont have to be processed every time a visitor views the page. In many instances the improvements are dramatic, with the homepage for example being reduced from 95 database queries with a 1.3s total execution time down to 20 database queries and 0.2s. Not too shabby. On image-heavy pages, the combination of CE:image and CE:cache can reduce loading times dramatically.
Where possible, we employed a combination of Assets and CE:image to serve a number of responsive and retina images without the need for the Deaf Society staff to have to crop and resize prior to upload. We installed Picturefill to polyfill for older browsers and used a combination of the <picture> element and srcset/sizes attributes to target the most appropriately sized and proportioned images to each browser or device.
For logos, social media and other icons, we employed Scalable Vector Graphics (.svg) to ensure smooth-scaling sharp images across devices and also for their miserly file sizes.
Certain features of the website such as removing videos and switching in stylesheets under high-contrast or for text-resizing prevented us from removing all embedded templates and optimising further but as with all things, a sensible balance has to be found between speed and user-friendliness. That said, across the full website, the combination of Low Variables, CE:cache, CE:image, optimised templates and ExpressionEngine-optimised Nexcess hosting reflects a significant speed bump over the old site, a considerable saving in bandwidth, and we have been able to achive PageSpeed scores of 87/100.
A full set of new favicon, mobile and windows tile icons were created and installed. OpenGraph meta-tags have been introduced with page titles, descriptions and links to entry images providing a nice summary when pages are shared to social media. DNS pre-fetch meta tags have been added, Google Analytics script updated to Universal Analytics, and the old chrome-frame script stripped out. Old jQuery UI scripts for accordions no longer in use have been stripped out, jQuery and Modernizr updated. Other best-practices have been followed - images optimised, scripts and stylesheets concatenated, minified and compressed and all HTML and assets are served compressed over SSL.
Phew!
If you have any questions about this build, any other Propeller websites or would like to discuss what this level of attention to detail can achieve for you, please dont hesitate to phone, email or contact us on social media.
Where To From Here?
Feel free to give us a call, email, or use our contact form to discuss your project and how we can help you.



